Good Website Performance is the most important factor to improve our website ranking on search engines.
Let us, discuss some of the tips to increase website Performance to improve SEO rankings, are as follows.
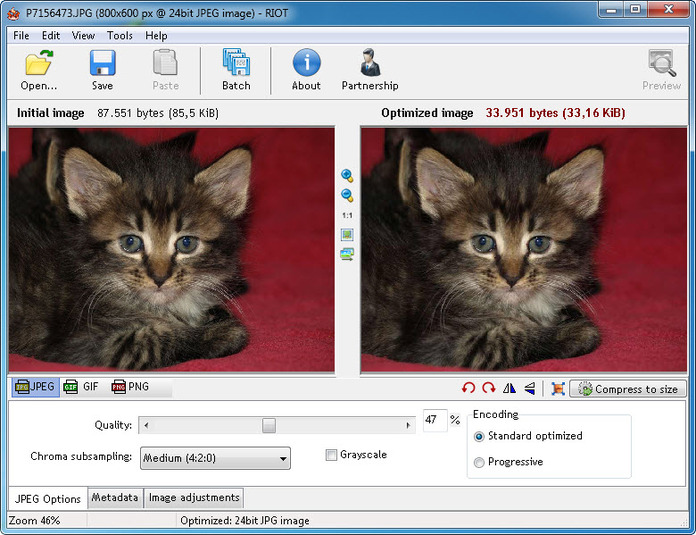
Image Optimization:
You need to focus on three things,
1. Image size
2. Format and
3. Src attribute
Image Size
Use correct image Size
Image Format
JPEG, PNG, GIFs
JPEG – best Option
PNG – Good, but some old browsers may not fully support it.
GIFs – Use for small or simple graphics and animated images.
Avoid using BMPs or TIFFS.
SRC attribute
Avoid blank image src codes. In HTML, the code of an image includes,
<img src=””>
When there is blank in the quotation marks, the web browser accepts the request to the directory of the page or to the current page itself.
It leads to unnecessary traffic to your web servers and can corrupt data’s.
Reduce HTTP requests
One of the main factors of improving website performance is to reduce the number of round trips i.e., the browser needs to make to the server. Whatever your website files have like CSS, JavaScript or images those needed to be downloaded to the browser. By making this factor your website speed performance will increase.
If you add separate CSS files for various sections of your website then you will recognize it gainful to have all the CSS in one stylesheet, same as for JavaScript and other resources.
Include your CSS like this,
@import url(‘myCss.css’);
After reconsider and use,
<link rel=’stylesheet’ href=’myCSS.css’>
By making this, resulting in faster page load times.
Minifying HTML, CSS and JS:
Remove unnecessary Characters from your HTML, CSS and from JavaScript, like as;
1. Block delimiters
2. Comments
3. New line characters and
4. White space characters
This would result in the speed up your load times and it can reduce your amount of code i.e.; requested from the server.
Avoid redirects:
Try to avoid redirects on your website, redirects creates additional HTTP requests and increase load time.
Enable Cache:
Enable cache on your website to reduce bandwidth and improve website performance. Both web servers and web browsers allow caching. Cache is a temporary storage of web pages. This saves time on servers and makes faster.
Serve scaled images:
Always upload your images at a scale not rely on CSS to reduce the size of them.
Content Delivery Network:
Keep your media files in the content delivery network is one of the best ways to speed up your website. It can save up to 60% bandwidth and it delivers them through web servers to the nearest user’s location. It increases the faster load time of the website.
Reduce Plugins:
Reduce the unnecessary plugins on your website.
Hotlink Protection:
It is used to protecting your website images will displaying on another website. Which means restricting HTTP referrers from embedding your assets on other websites.
Example:
Place this code in your .htaccess file:
RewriteEngine On
RewriteCond %{HTTP_REFERER} !^http://(.+\.)?domain\.com/ [NC]
RewriteCond %{HTTP_REFERER} !^$
RewriteRule .*\.(jpe?g|gif|bmp|png)$ http://i.imgur.com/donotsteal.gif [L]
By using these simple tips, we can improve our website performance to rank on Search Engines.
Please mail to support@webkites.in or contact us through www.webkites.in to improve your website performance and rank on Google.